安装Hexo个人博客
需要的工具
nodejs: 包含俩个命令 node npm
hexo: 快速、简洁且高效的博客框架,支持markdown 插件和扩展性很好
git:需要安装git 通过git 命令来操作github
github账号:申请注册一个github账号,github提供了一个github pages功能可以支持站点软件版本
windows安装git
1、打开Git的官方网站:https://git-scm.com/
2、找到下载页:https://git-scm.com/downloads
3、找到Windows版本下载页面:https://git-scm.com/download/win
windows安装nodejs
官网下载地址:https://npm.taobao.org/mirrors/node/v14.15.3/node-v14.15.3-x64.msi
运行msi文件,按照提示一直走下去,安装完成后通过命令行检测结果
1 | npm -v |
临时更换npm 源 (为了后面快速下载安装hexo,更换为国内的源)
1 | npm config set registry https://registry.npm.taobao.org |
备注:按照系统默认安装,不要修改或设置config文件路径,否则会在安装hexo找不到命令
安装Hexo
windows初始化hexo
通过npm来安装hexo,下面前俩个命令安装需要一点时间,blog目录就是博客目录,根据自己情况选择目录
1 | npm install hexo-cli -g |
终端显示如下:
1 | INFO Validating config |
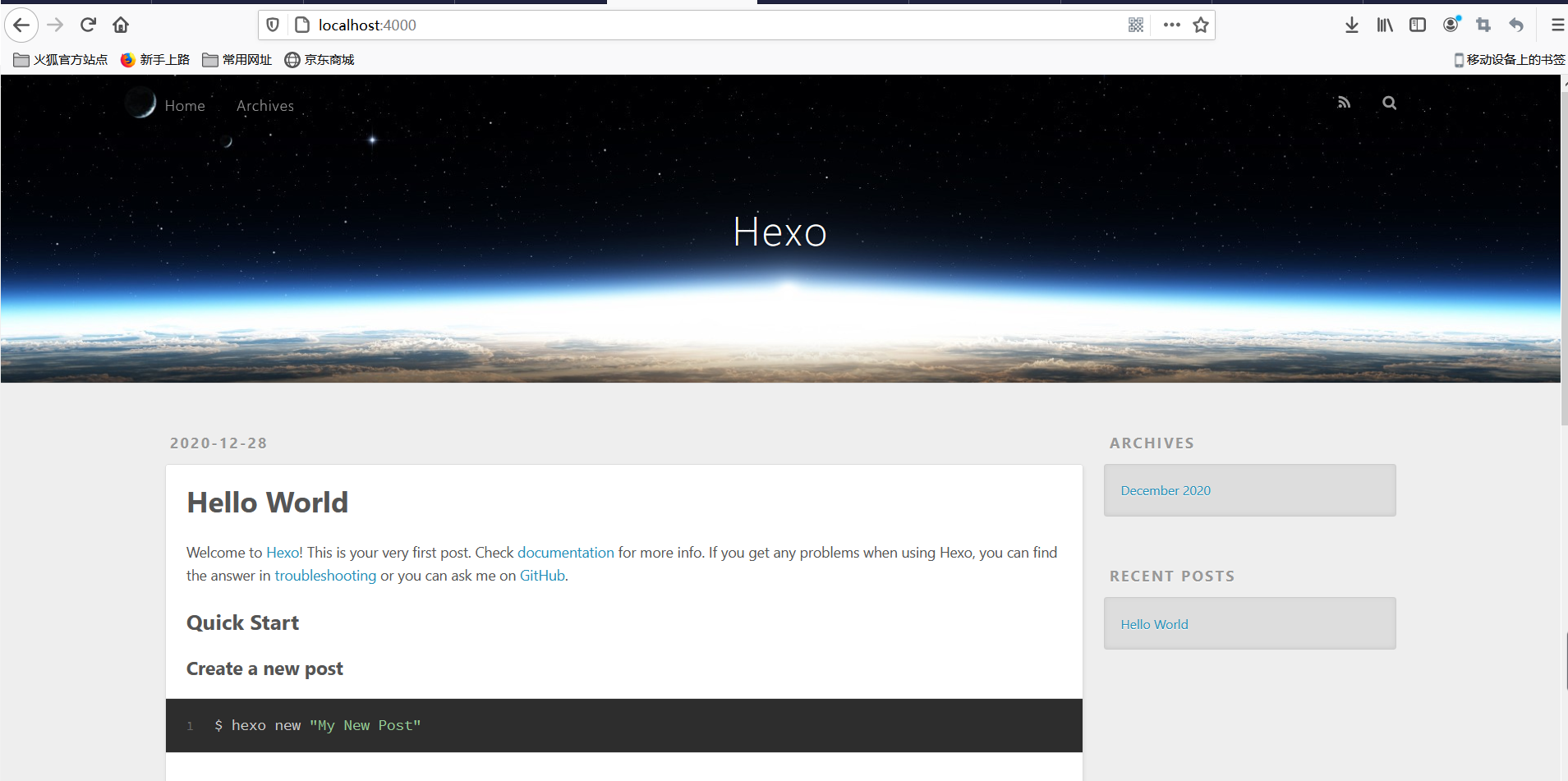
在本地浏览器访问http://localhost:4000

Github准备
1、注册账号并登录 https://github.com
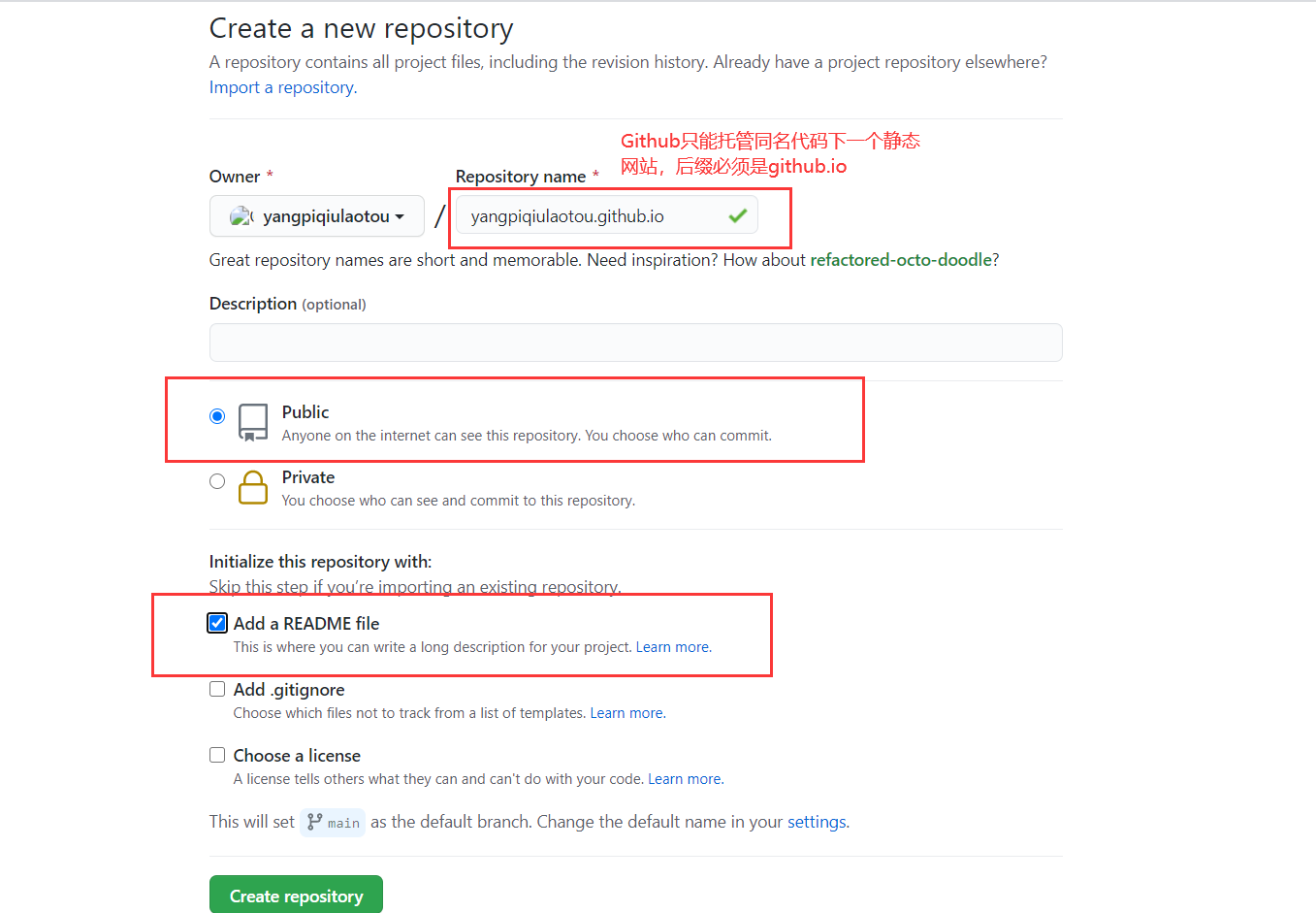
2、新建一个仓库

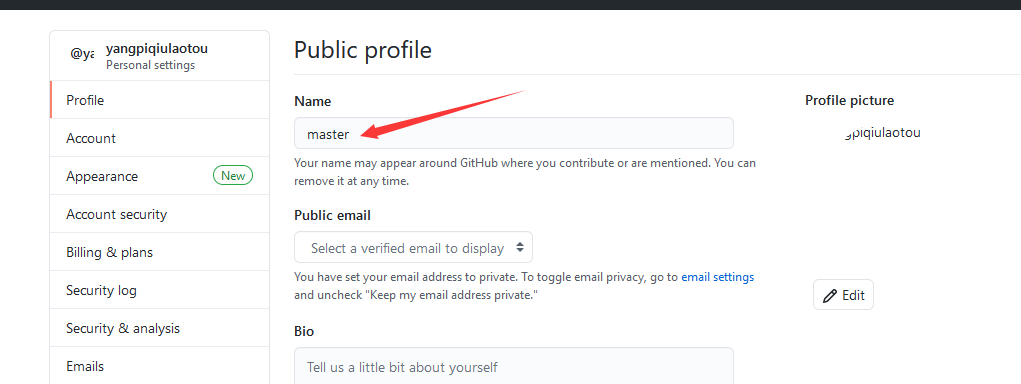
注意: 创建repository之前,点击settings更改下默认仓库分支名字 由 main 改为master

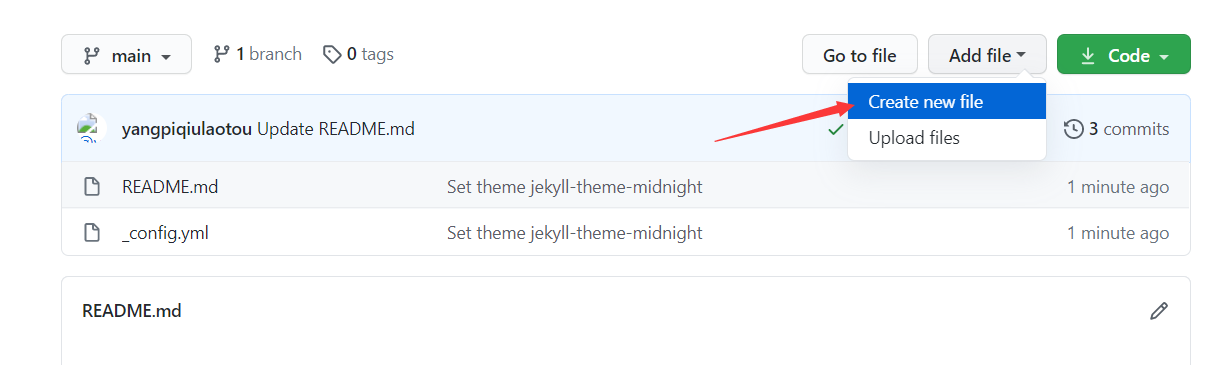
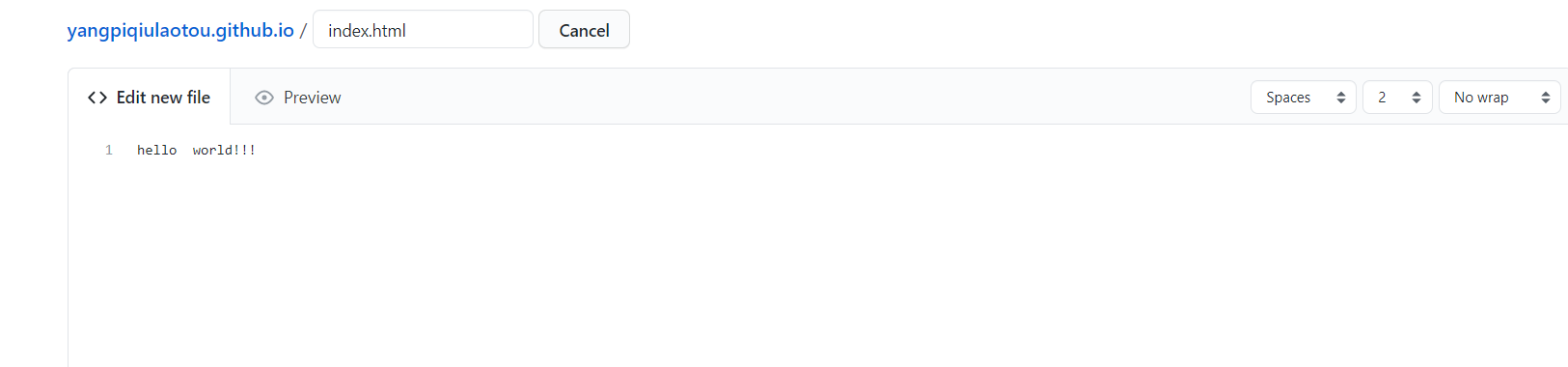
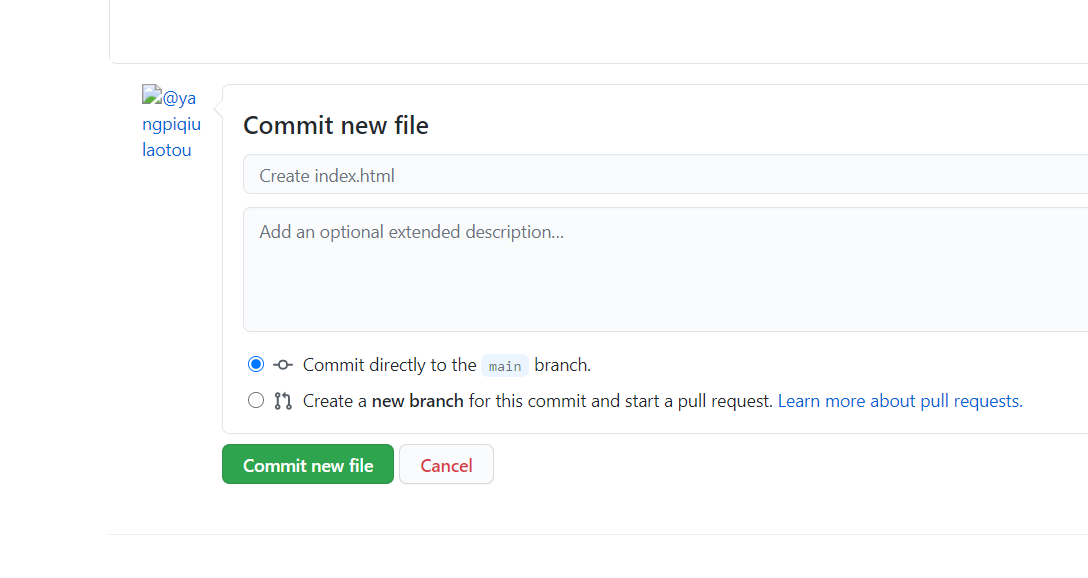
然后打开仓库创建一个 index.html 文件,并随意先写点内容,比如: 你能看到我 说明部署成功~



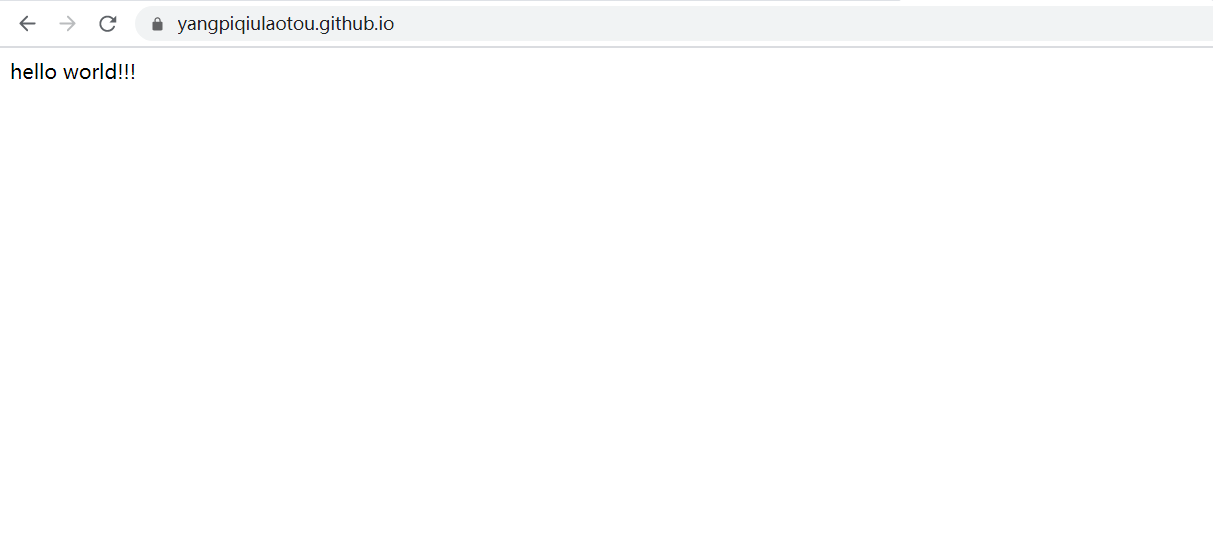
现在打开http://[用户名].github.io就能看到自己的站点了

配置SSH key
执行以下命令全局配置一下本地账户
1 | git config --global user.name "用户名" |
生成一对密钥 SSH key
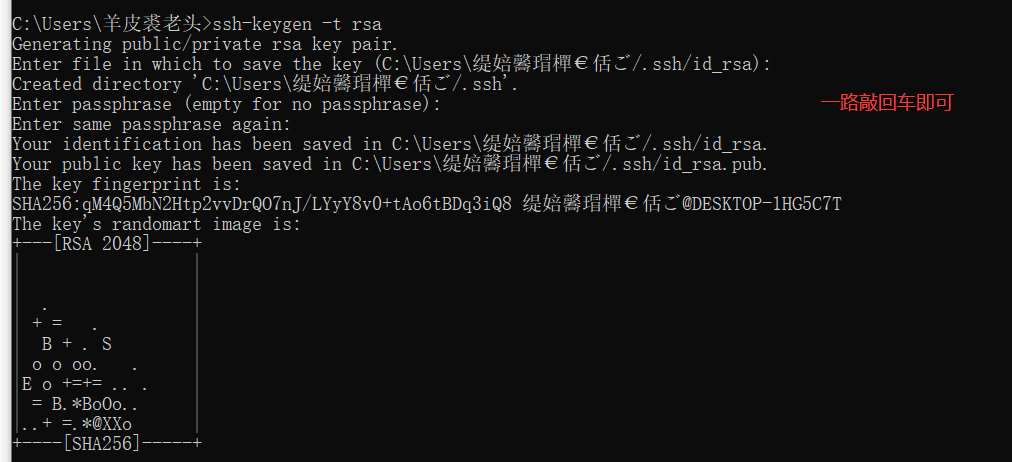
1 | ssh-keygen -t rsa |

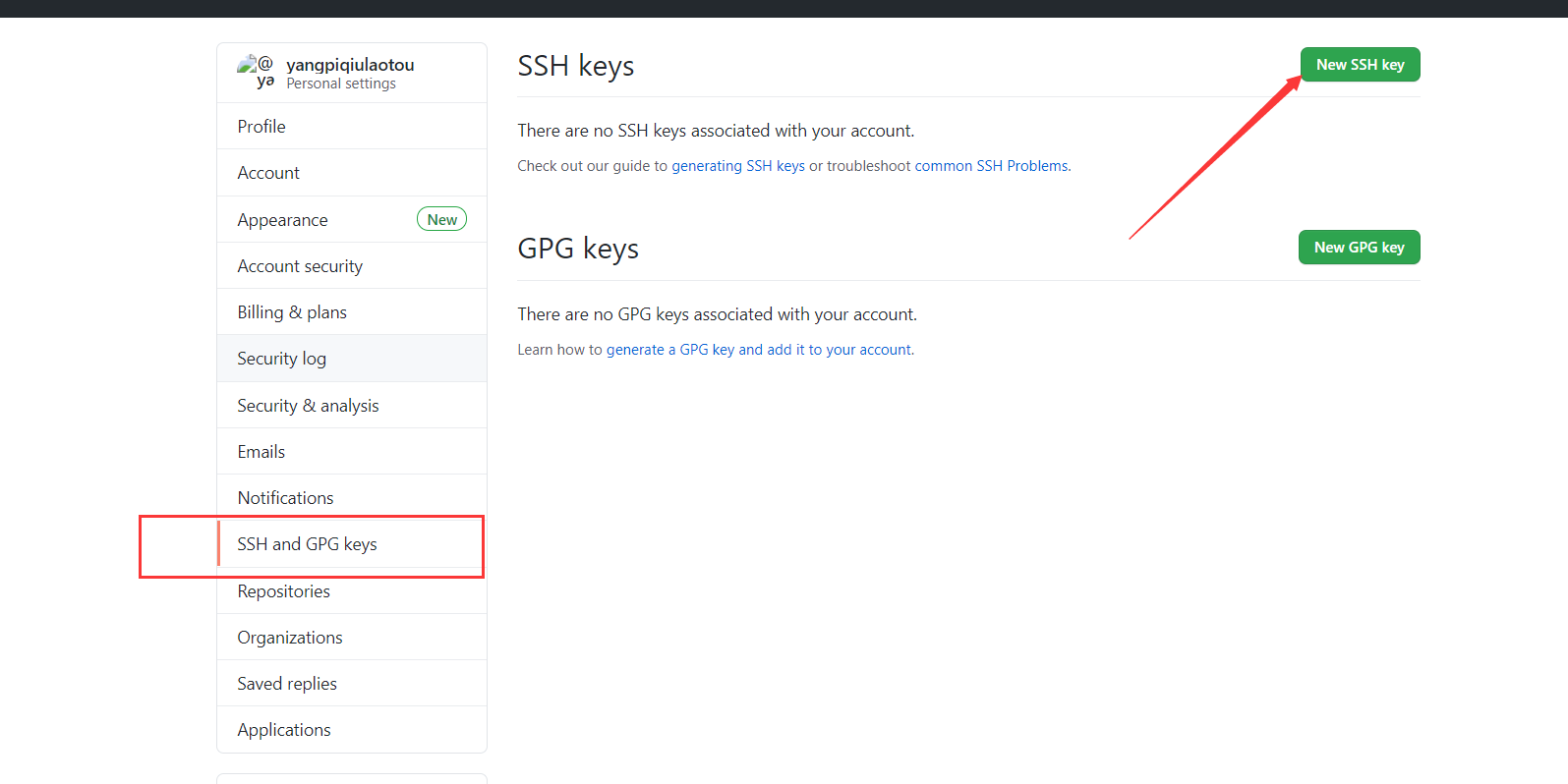
然后登录github 在github 上添加刚刚生成的ssh key 把公钥复制粘贴上去

创建一个新的 SSH key, 标题随便,key 就填刚才生成那个,确认创建,搞定!!这样在你的 SSH keys 列表里就会看到你刚刚添加的密钥

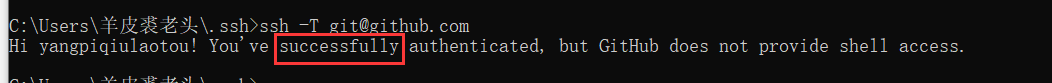
首次使用还需要确认并添加主机到本机ssh 信任列表 下面可以看到success 返回成功

将hexo部署到github仓库
这个时候我们把本地hexo 和github pages部署已经完成了,接下来我们要把本地的hexo静态站点部署到github pages中,然后通过github pages 我们就可以在互联网上浏览到博客了。
部署之前需要更改hexo 配置 和安装部署插件
第一: 进入blog 目录,打开仓库_config.yml 配置文件,拉到文件末尾,填上如下配置(也可同时部署到多个仓库,比如也可以支持gitee )
1 | # Deployment |
第二: 要安装一个部署插件 hexo-deployer-git
1 | npm install hexo-deployer-git --save |
第三: 最后执行以下命令就可以部署上传啦,以下 g 是 generate 缩写,d 是 deploy 缩写:
1 | hexo g -d |

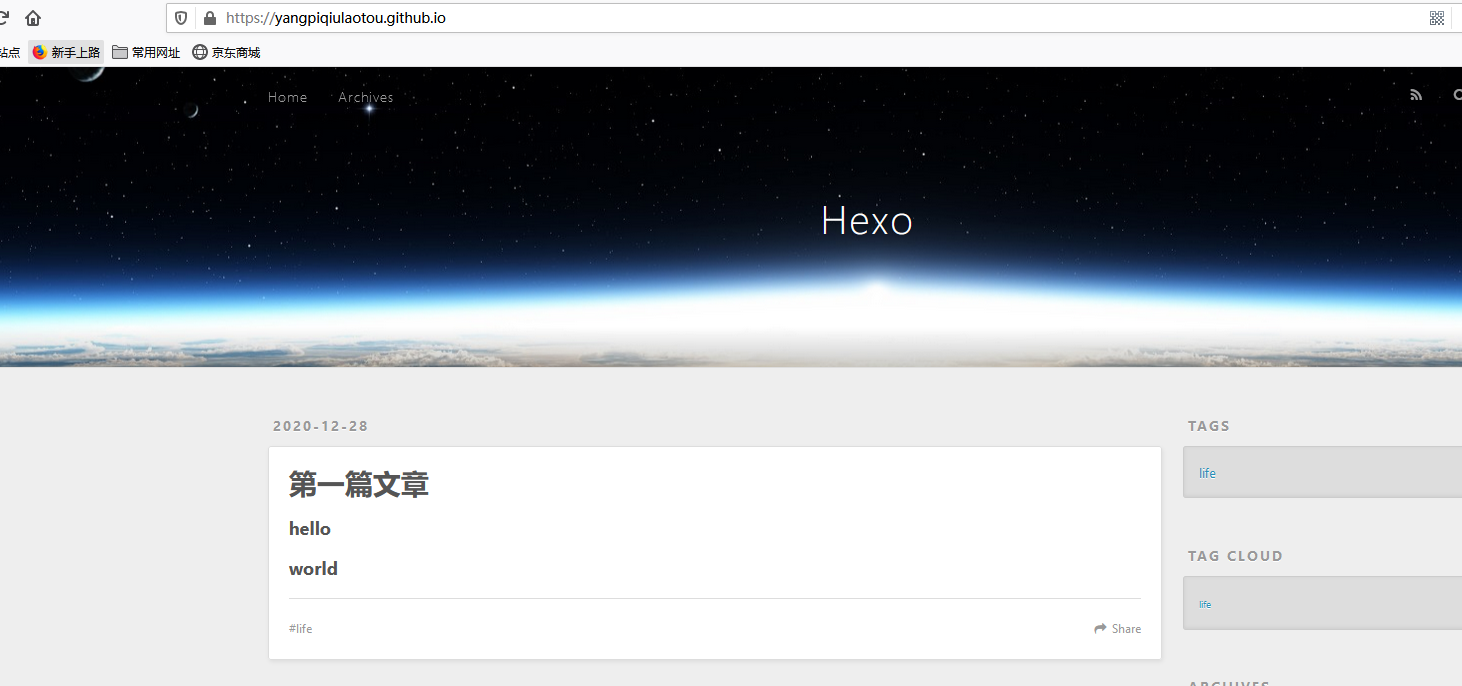
稍等一会,在浏览器访问网址: https://你的用户名.github.io 就会看到你的博客
hexo 命令
| 命令 | 功能 |
|---|---|
| hexo clean | 清除所有生成的页面文件 |
| hexo g | 生成页面 |
| hexo deploy | 推送部署到远程服务器 |
| hexo n xxx | 新建一篇名为xxx的文章 |
命令行测试发布博客

编辑完成保存,然后进行发布,注意: 一定要在blog目录下执行命令,然后通过域名进行访问
1 | cd ~/blog |

更换主题
1 | cd ~/blog |
在_config.yml 配置文件中,替换theme 参数,我们 把原来的注释掉加#,然后新增一行theme: next
1 | #theme: landscape |
配置主题fluid
fluid官网:https://hexo.fluid-dev.com/docs/guide/#%E8%A6%86%E7%9B%96%E9%85%8D%E7%BD%AE
根据官网修改自己的需求选项,比如博客名称、个人简介、自己狂拽酷帅吊炸天的昵称…
修改页面图片

将自己选好的图片放到这个文件夹下,图片格式为xx.png类型,然后在主题下面的_config.yaml配置文件中修改图片名称,比如:
1 | /avatar.png #然后改成ss.png |
新建about 关于页面
1 | hexo new page about |
更新到github
1 | hexo clean && hexo g -d |
最后效果图